EJERCITEMOS NUESTRO HTML EN UN FORMULARIO
Ustedes trabajarán de acuerdo al diseño que ya tenemos creados previamente, aquí se irá ilustrando como implementarse:
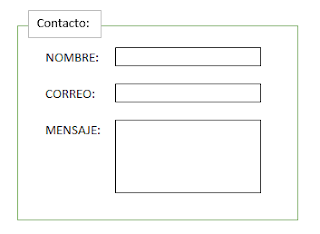
Para el ejemplo escribiremos el siguiente formulario:
Utilizando SUBLIMETEXT, como ya se indicó digitamos html damlos enter y una vez creada la estructura digitamos:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action="/my-handling-form-page" method="post">
<ul>
<li>
<label for="name">Nombre:</label>
<input type="text" id="name" name="user_name">
</li>
<li>
<label for="mail">Correo electrónico:</label>
<input type="email" id="mail" name="user_mail">
</li>
<li>
<label for="msg">Mensaje:</label>
<textarea id="msg" name="user_message"></textarea>
</li>
</ul>
</form>
</body>
</html>
Para el ejemplo escribiremos el siguiente formulario:
Utilizando SUBLIMETEXT, como ya se indicó digitamos html damlos enter y una vez creada la estructura digitamos:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action="/my-handling-form-page" method="post">
<ul>
<li>
<label for="name">Nombre:</label>
<input type="text" id="name" name="user_name">
</li>
<li>
<label for="mail">Correo electrónico:</label>
<input type="email" id="mail" name="user_mail">
</li>
<li>
<label for="msg">Mensaje:</label>
<textarea id="msg" name="user_message"></textarea>
</li>
</ul>
</form>
</body>
</html>


Comentarios
Publicar un comentario