CREANDO LA BASE DE DATOS PARA NUESTRO FORMULARIO

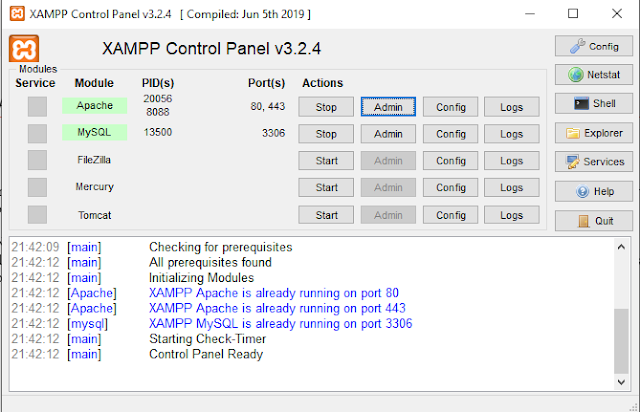
Una vez instalado XAMPP en nuestro equipo es preciso ahora ingresar para crear la base de datos para almacenar los registros de nuestro formulario, para esto debemos realizar los siguientes procedimientos: 1. INGRESAR AL PANEL DE CONTROL DE XAMPP Lo hacemos desde el icono del panel de control en el menú de inicio Xampp, panel de control o como tercer acceso vamos a la carpeta de instalación del programa en C: carpeta XAMPP damos doble clic sobre xampp-control.exe , con cualquiera llegamos al panel. En la ventana del panel de control damos clic STAR en los dos primeros (apache y MySQL), esperamos a que aparezcan los puertos con los que se trabajará. A continuación das clic en ADMIN para ir a la creación y configuración de nuestra base de datos. Abrir un navegador y escribimos: localhost/phpmyadmin/ y abrirá la siguiente ventana: Aquí damos clic en nueva y para nuestro ejemplo le vamos a dar el nombre PRUEBA, ustedes le darán el nombre acorde al ejercicio que vamos des...